
0
Completed
Viewport Visualizer
It would be cool to have a viewport visualizer.
Basically, when we select a custom size for the device that we're trying to design it for, I want to see what section they'll see when they first visit the site.
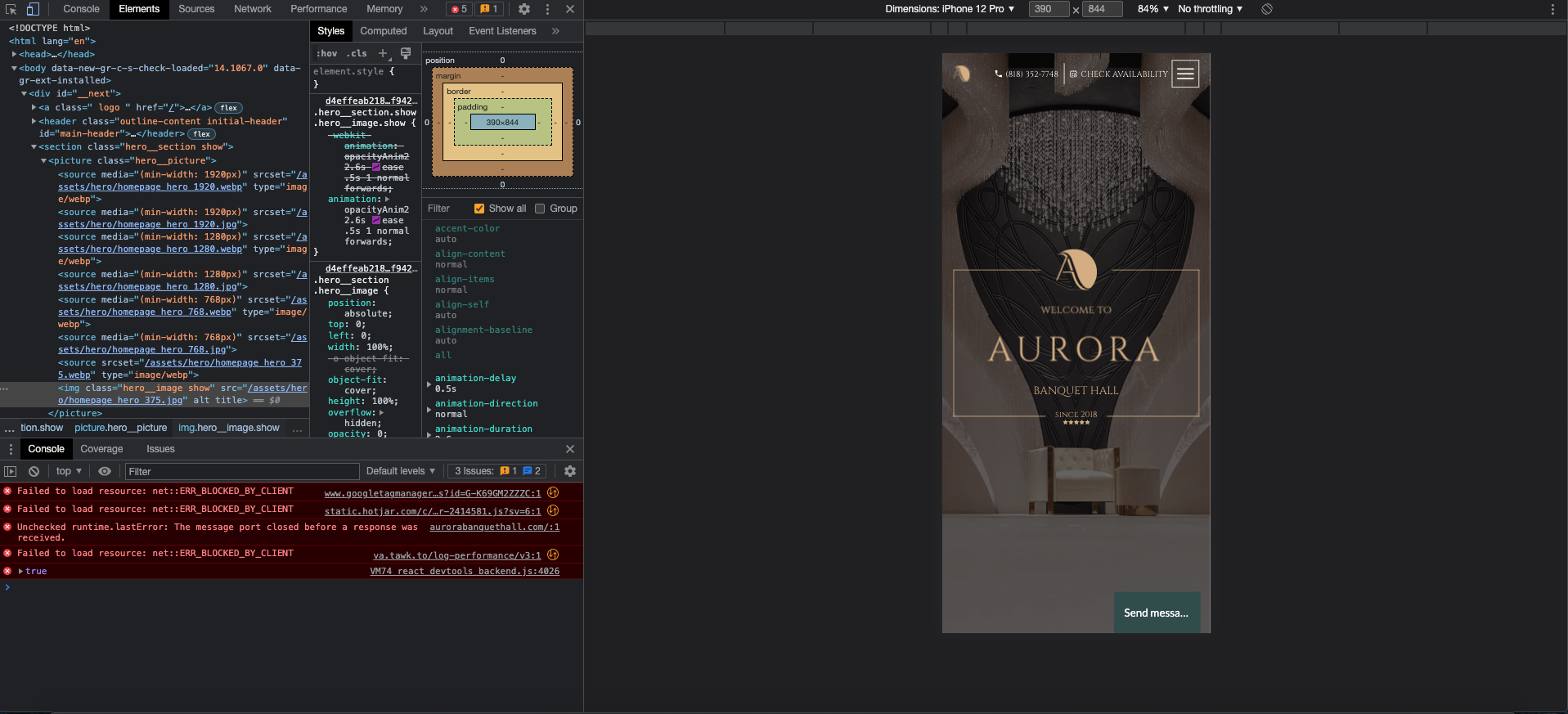
Example:

When you open the console and change the device size to a phone, it shows the website as if you were visiting the site with that device.
Now imagine if we can have this setup as well, but it scrolls with the website builder—meaning it just highlights the areas that are viewable in that device section. This way, we can visualize what people can see when they first visit the page. I can explain this better on a video call.
Customer support service by UserEcho

I've read your idea, and I think you are able to do that already. Just change the viewport width and height, dragging handles on the edges of the canvas. This way you'll get exactly what you need.
If that's not it, please add more examples on what is that you need.