
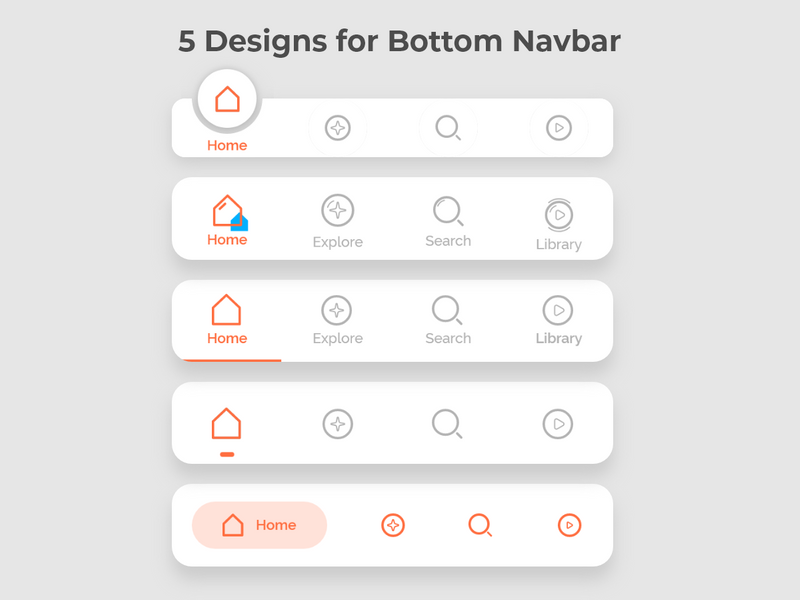
Navbar fixed at the bottom of the screen
We need a pre-built block for mobile apps.
We have a very powerful builder for making web pages. But I think one of my favorite features is not being given importance. It is PWA compatible.
This means that we can offer our customers a growing product just by improving the mobile user experience.
It looks like you can make a menu like this with the current properties. Yes, it can. But it is practically impossible to keep it fixed in the background. Whoever can do it, tell me how to do it!
It would be great to have a pre-built block to facilitate this. You can choose the number of buttons, change icons, colors, shading... Drag and drop!
Would it be so difficult to do it?
Really, I have wasted many hours trying to make it look good on all screens but it doesn't work.
Thanks


Customer support service by UserEcho

I do agree, the PWA option is a great "hidden" feature and a fixed element function for footer (menu) would be awesome! Just like on a ordinary app!
What you need is to create a menu that is fixed at the bottom of the screen. Is that right?
Please, is there any answer for this?
Do you think you will be able to incorporate this feature soon?
Thanks!!
That is correct.
I have tried to do it in many ways, using vh but it does not work well.
On each device, each element is positioned in a different place.
Would it be possible to do something like this in order to take better advantage of pwa?
Thanks
Sure, this is a great idea, and we will get down to this soon.
Is there a time estimate for this task?
Thanks!
Not yet, sorry.
Please join our facebook grupo. We're posting all the updates there every week
https://www.facebook.com/groups/webwaveen